Franck ROSIER
Webdesigner
Développeur Web
Intégrateur WordPress
Freelance
CONCEPTION : UI / UX DESIGN
DÉVELOPPEMENT &
INTÉGRATION WORDPRESS
HÉBERGEMENT SÉCURISÉ
MAINTENANCE
Fort de mes compétences en tant que webdesigner, développeur et intégrateur wordpress freelance, spécialiste dans la réalisation, l’optimisation du référencement naturel (SEO) et l’hébergement de sites WordPress, je conçois et réalise votre site internet et/ou mobile de A à Z.
En effet, les solutions pour assurer de la visibilité sur internet sont très diversifiées et nécessitent de maîtriser de nombreux aspects au plan marketing, graphique, intégration web et systèmes informatiques.
Qu’il s’agisse d’une création ou d’une refonte, d’un site vitrine ou d’une plateforme e-commerce, n’hésitez pas à me contacter afin d’aboutir à la meilleure solution.
Réalisations Internet
Webdesign : Conception interface graphique et navigation (Adobe Xd & Ai)
Développement du thème Worpdress personnalisé avec navigation 360 en Réalité Virtuelle (PHP, HTML, CSS, JS)
Photos et retouche d’image 2D & 3D (Adobe Photoshop & Dimension)
Conception Logo & icônes (Adobe Illustrator)
Intégration WordPress & WooCommerce
Hébergement, maintenance corrective et évolutive
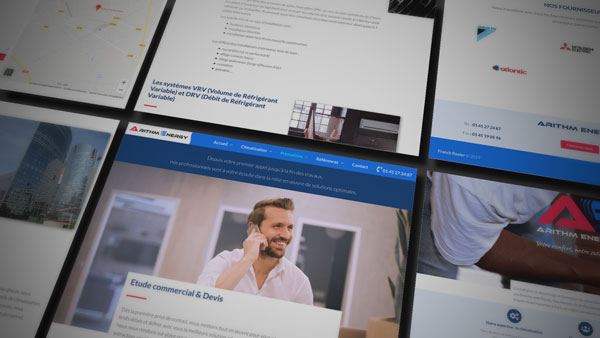
Webdesign : Conception interface graphique et navigation
Conception Logo (Adobe Illustrator)
Intégration WordPress & WooCommerce
Développement Plugins (PHP, HTML, CSS, JS)
Hébergement, maintenance corrective et évolutive
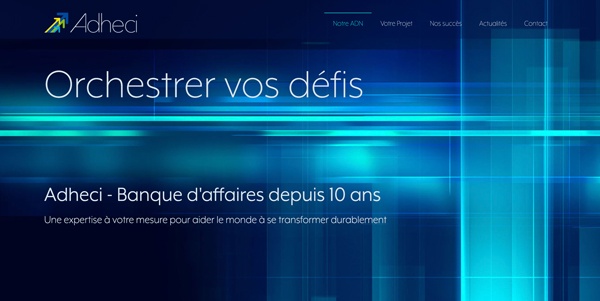
Webdesign : Conception interface graphique et navigation
Intégration WordPress
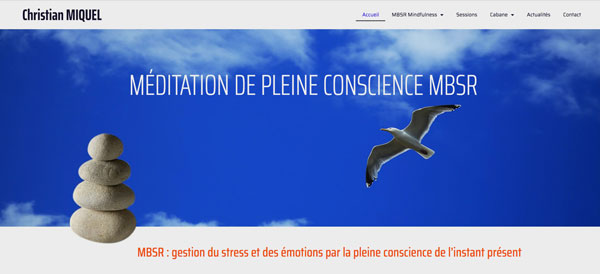
Webdesign : Conception interface graphique et navigation (Sketch)
Assistance à l’élaboration de la ligne éditoriale et à la rédaction de contenus
Photos et/ou retouche d’image (Adobe Photoshop)
Intégration WordPress
Optimisation des temps d’accès et du référencement
Hébergement, maintenance corrective et évolutive
Graphic Design
Extrait Livret A5
Musée de l'absinthe - 2019
Design graphique (InDesign)
Pochette Disque Vinyle - 2019
Photomontage (Adobe Photoshop)

Étapes d'un projet web
Le processus de réalisation d’une application internet ou mobile peut être divisé en plusieurs étapes. Selon la taille et le budget alloué au projet, tout ou partie de ces étapes seront réalisées. Le processus que je décris ci-dessous correspond à une trame où chaque module peut être conçu, réalisé et testé indépendamment. Il n’a rien de figé, la priorité pour moi étant de favoriser le dialogue et la satisfaction du client.
La maquette reprend les éléments de la charte graphique afin de donner une représentation détaillée des écrans sans toutefois y inclure les contenus.
Le prototype permet de naviguer dans l’application et d’en simuler les fonctionnalités (User eXperience).